Features

Jira and Optimization Mangement


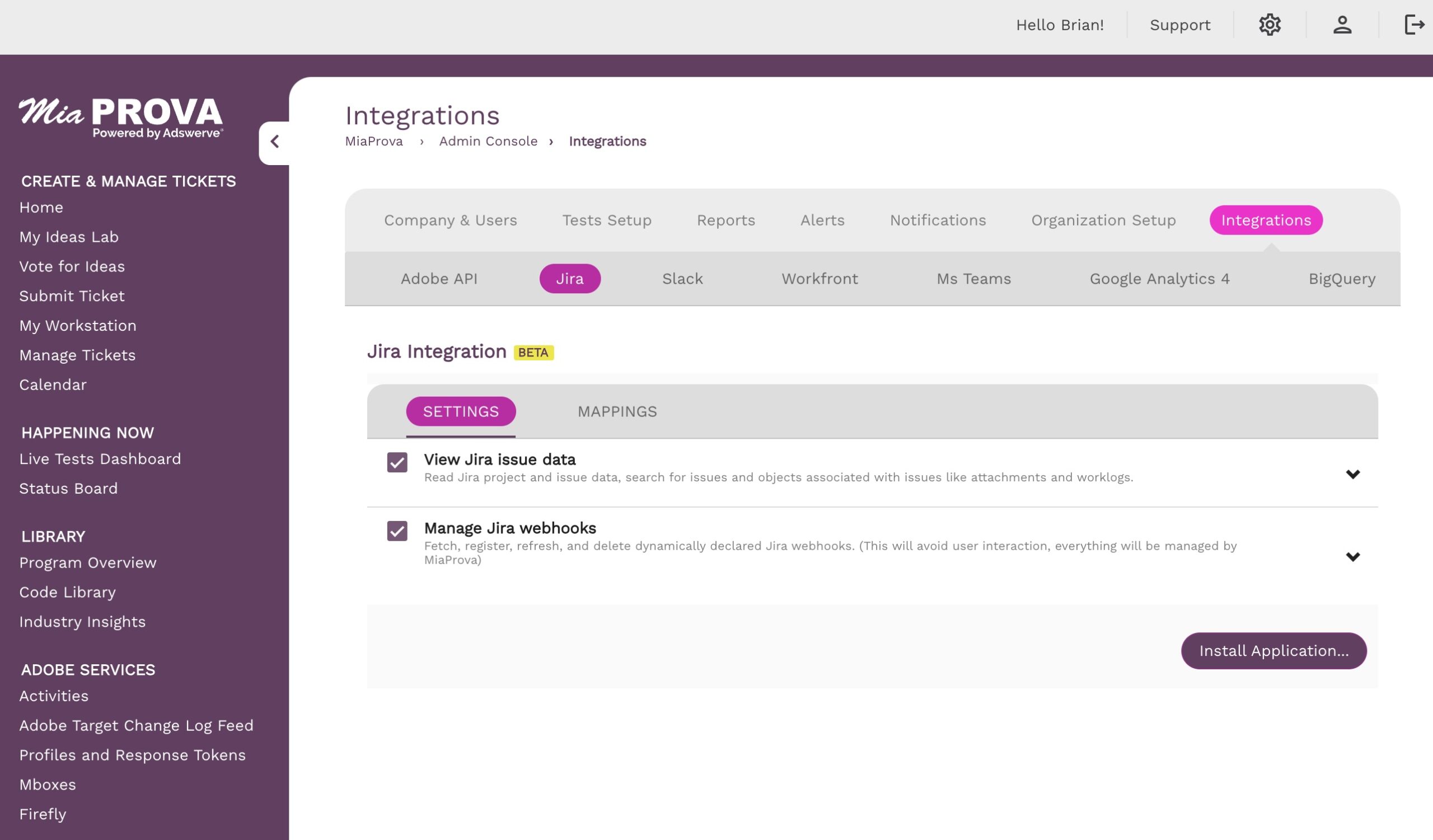
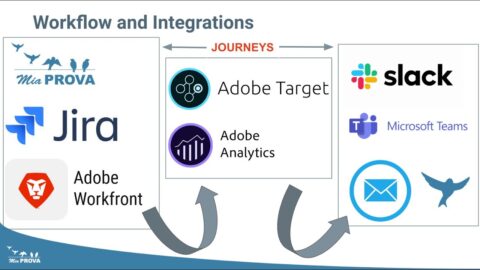
MiaProva JIRA Integration: Streamlining Experiment Management In today’s fast-paced digital landscape, businesses rely on experimentation and optimization to enhance user experiences and drive better outcomes.…
 Posted On Features
Posted On FeaturesSmall Update to our Chrome Extension


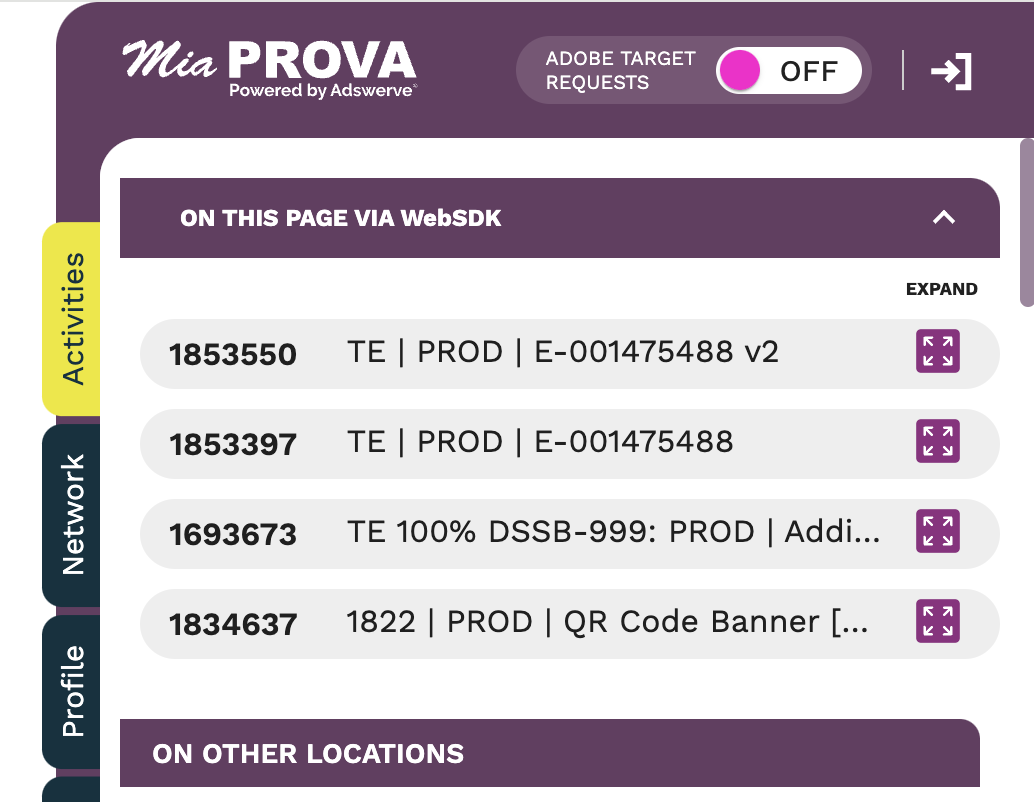
MiaProva released significant updates to our popular Chrome Extension earlier this year to support WebSDK, new Adswerve branding, and additional support for the Adobe Target…
 Posted On Features
Posted On FeaturesOctober 2023 Updates


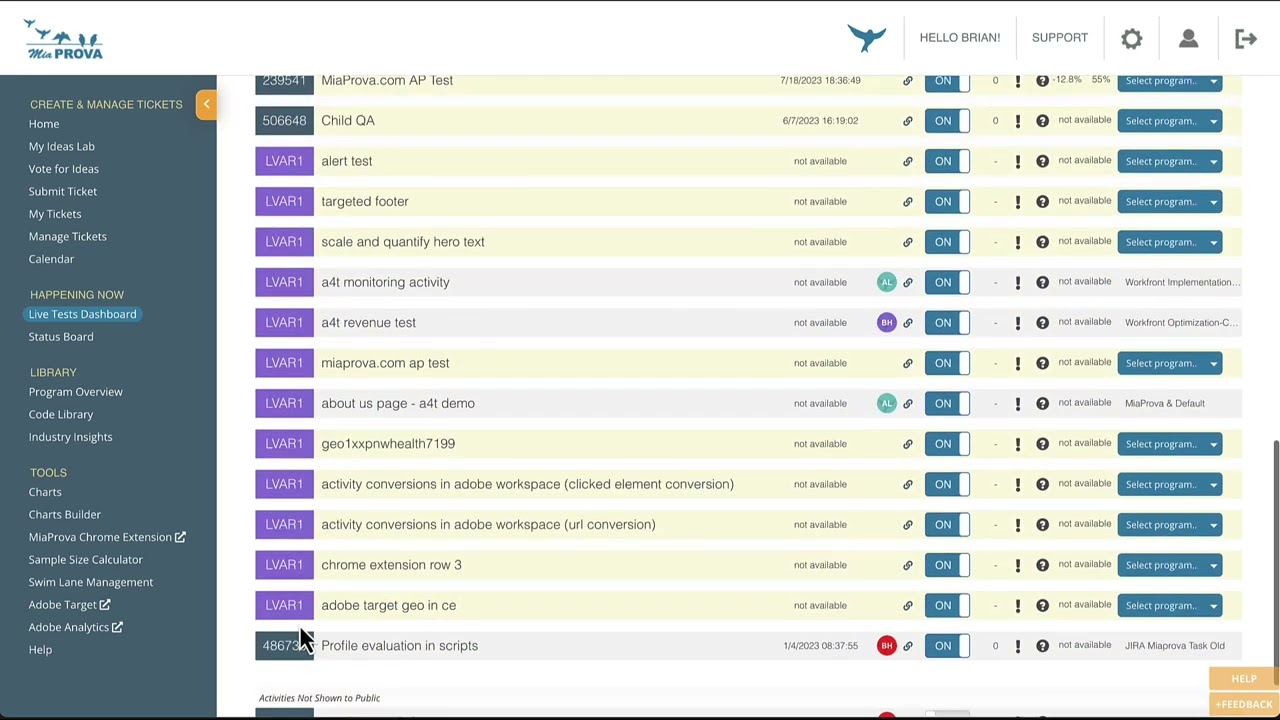
Product Enhancements – October 2023 Activity Notifications – When Activated – When Deactivated New Product List View Audience Filtering Updates Additional Support for multiple mboxes…
 Posted On Features
Posted On FeaturesAdobe Target UI Changes


Noticed something interesting in one of the Adobe Target Accounts that I have access to: a new user interface.
 Posted On Features
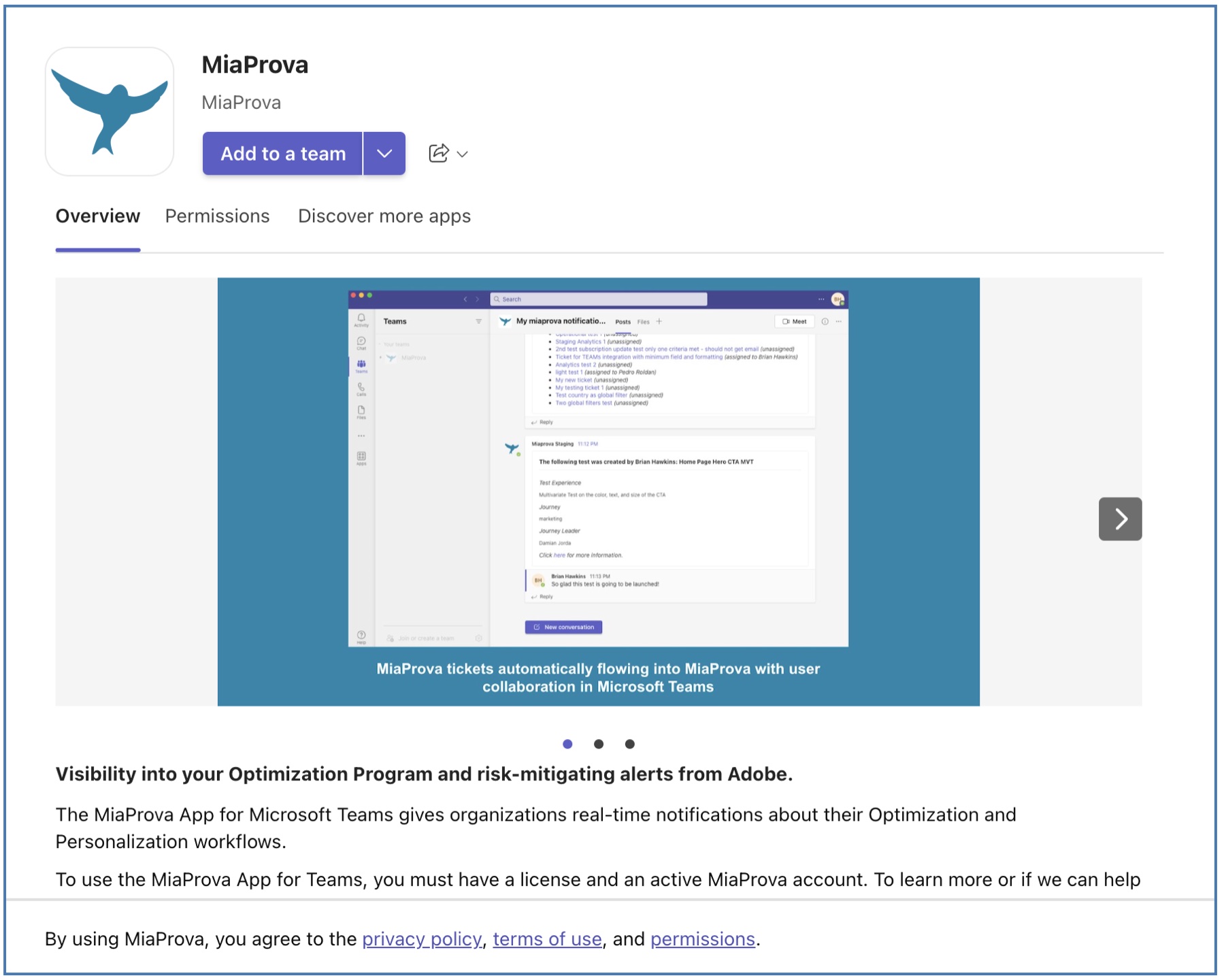
Posted On FeaturesMiaProva connects Adobe Data to Microsoft Teams


This video demonstrates integrating your Microsoft Teams account with your MiaProva account and what the integration provides. MiaProva provides risk-mitigating monitoring and alerting services based…
 Posted On Features
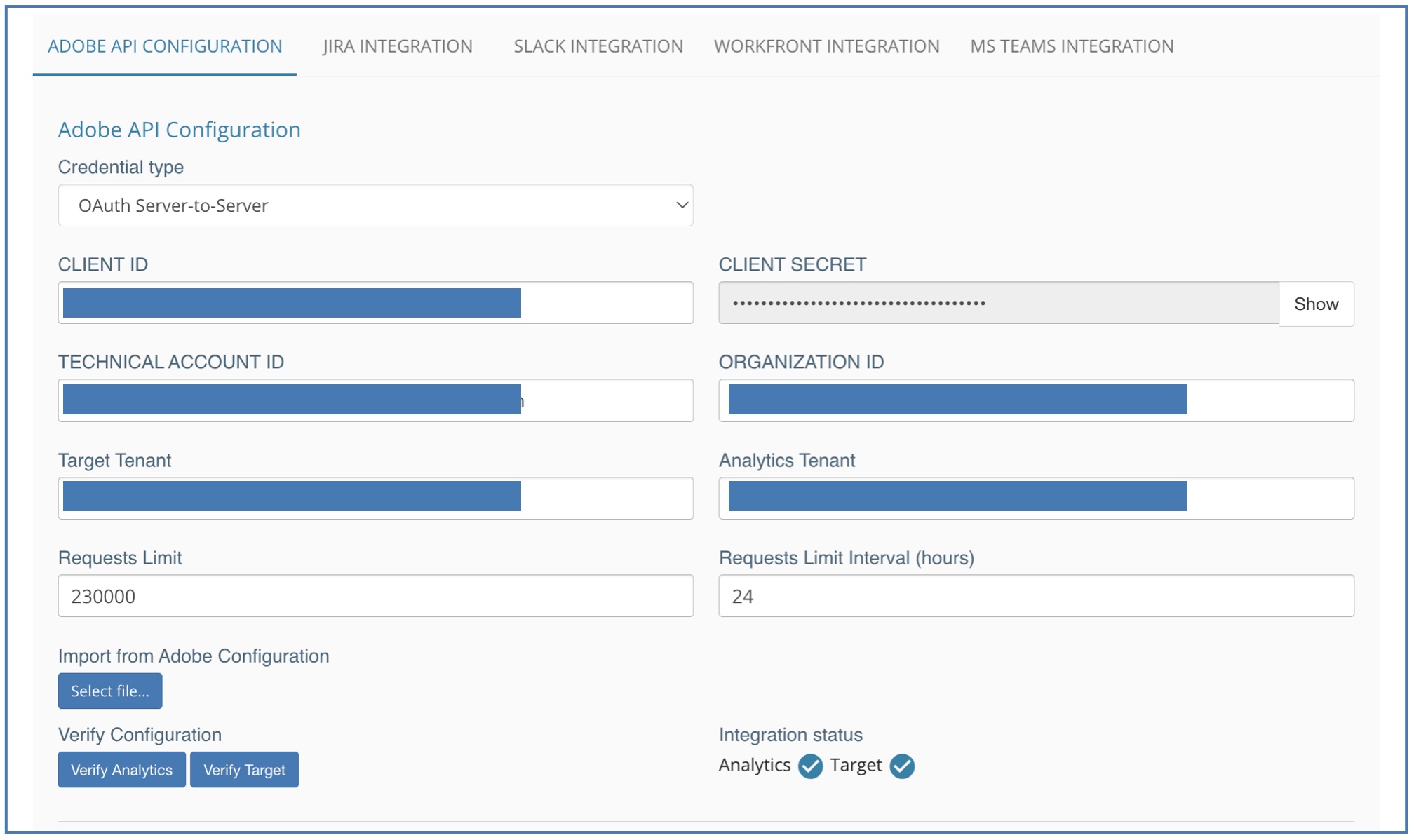
Posted On FeaturesAdobe JWT and OAUTH


Here is a nice primer on how the Adobe Developer Console provides credentials to Projects within Adobe I/O. MiaProva was built using JWT, and is…

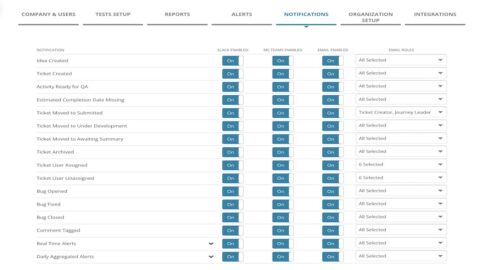
Optimization Programs and Microsoft Teams


MiaProva has delivered considerable value for organizations through our notifications as events happen in MiaProva and when there are issues related to their Activities that…

MiaProva Adobe Target Activity Usage Reports


Historically, MiaProva would only provide Adobe Target usage reports from when they started using MiaProva. We have since changed that and now provide reporting on…

MiaProva Q1 2023 Updates


We recently updated MiaProva with additional features and functionality. Here is a list of some of the enhancements that we review in this Video: -…
 Posted On Features
Posted On FeaturesMiaProva October 22 Release


MiaProva is excited to release two significant features as part of our October 2022 release.