Jira and Optimization Mangement


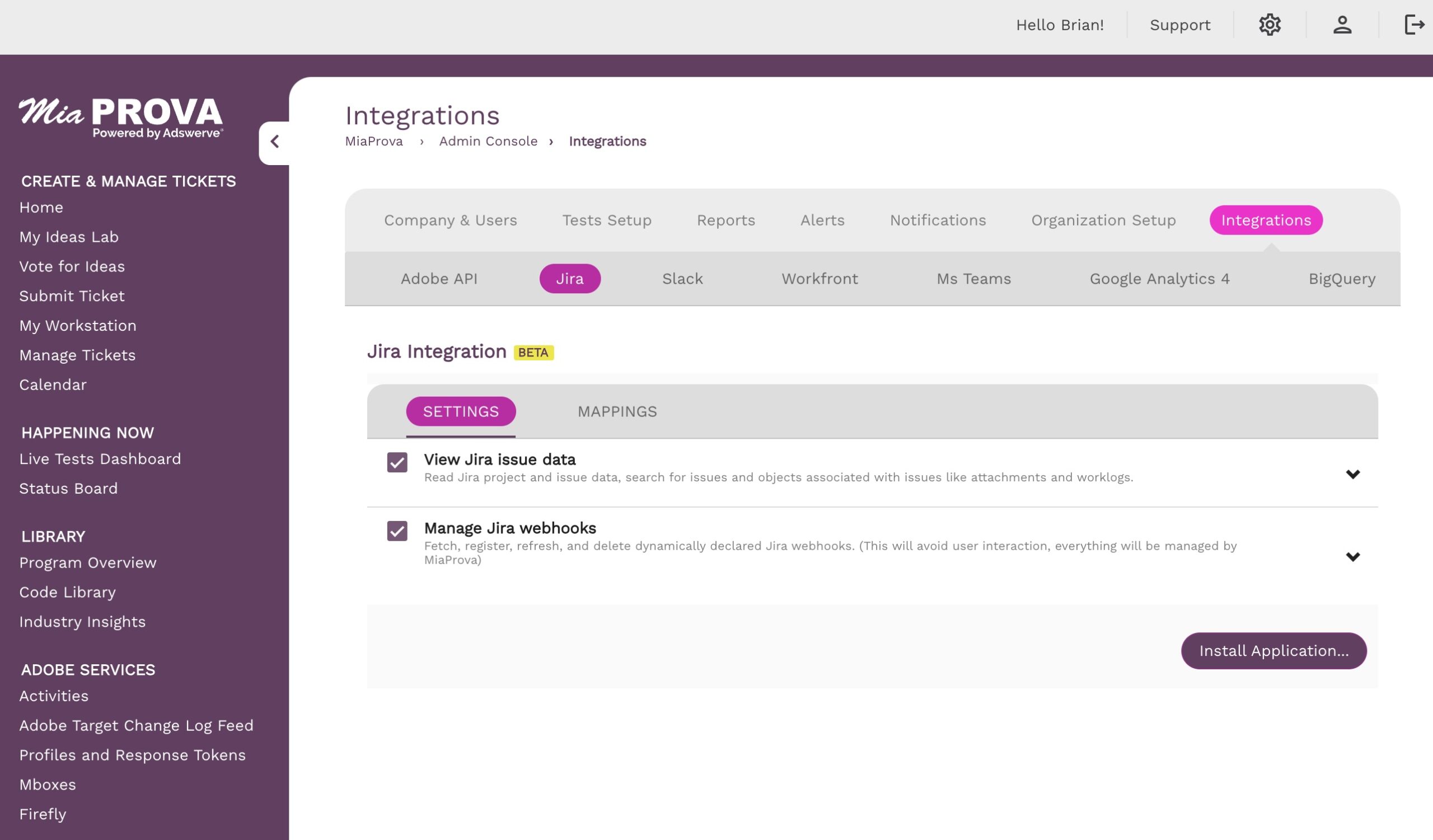
MiaProva JIRA Integration: Streamlining Experiment Management In today’s fast-paced digital landscape, businesses rely on experimentation and optimization to enhance user…
- Posted On Adobe Target
Adobe Target 2025 Wish List


My Adswerve colleague, Jake, posted in the Adobe CJA channel the other day, inspiring me to create my Adobe Target…
- Posted On Features
Small Update to our Chrome Extension


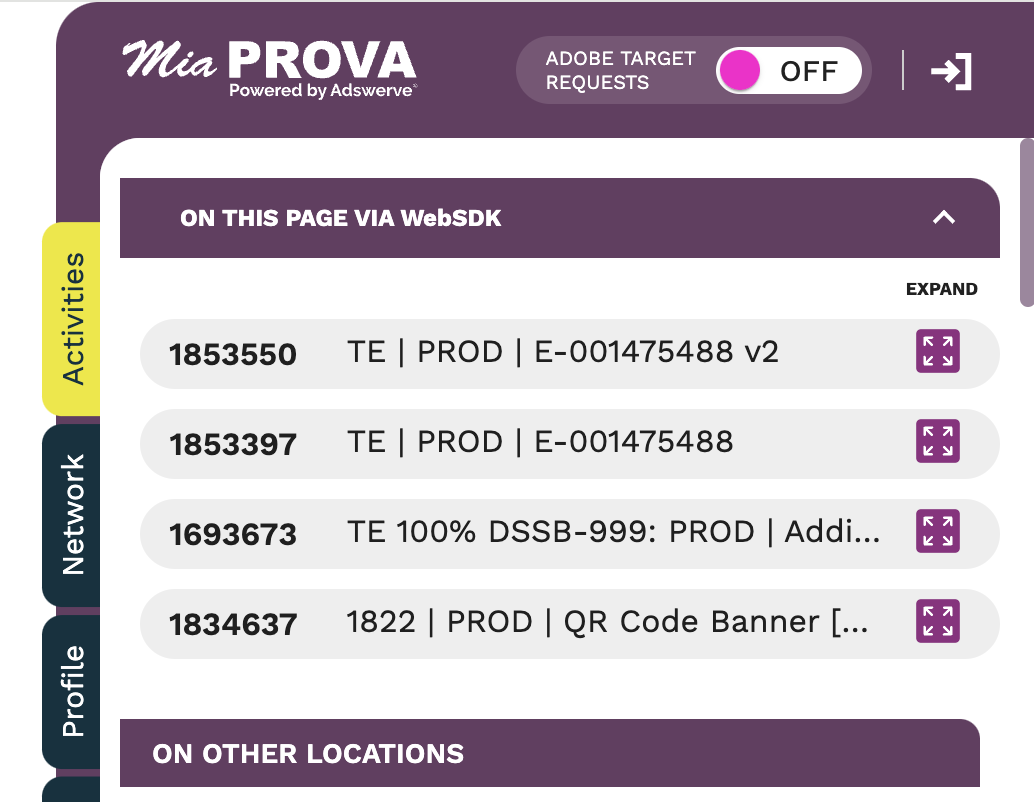
MiaProva released significant updates to our popular Chrome Extension earlier this year to support WebSDK, new Adswerve branding, and additional…
- Posted On Features
October 2023 Updates


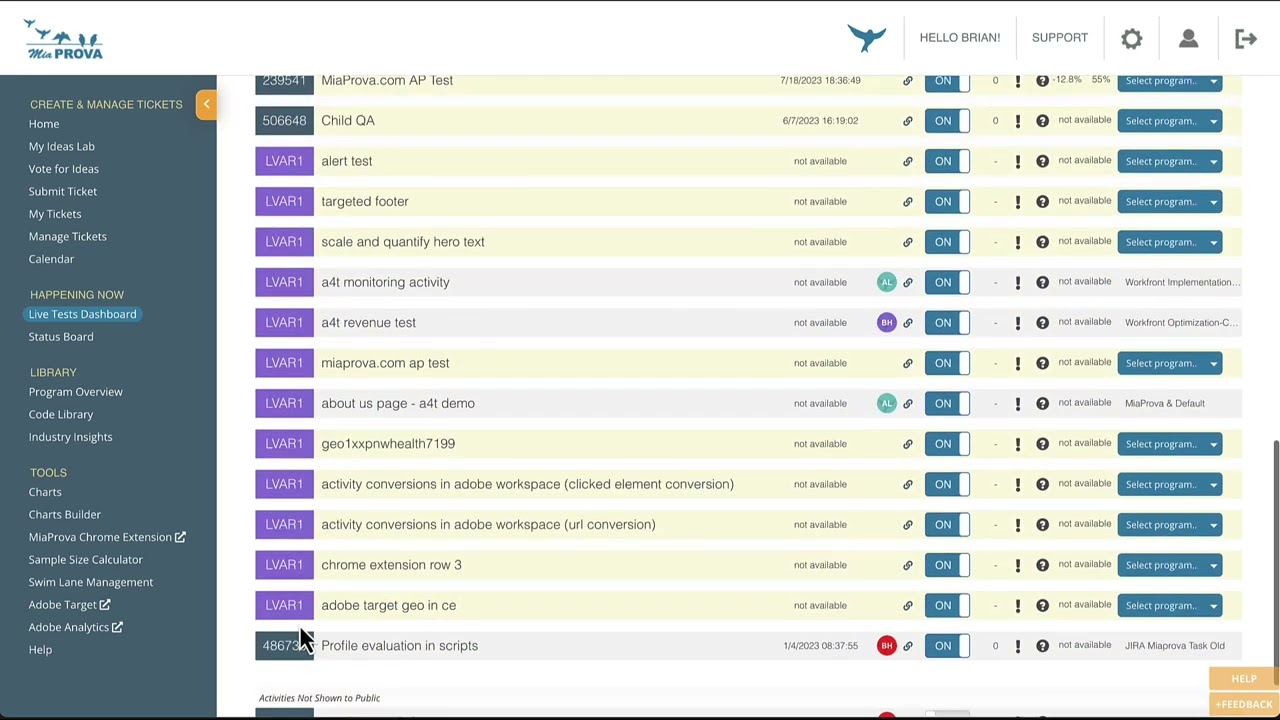
Product Enhancements – October 2023 Activity Notifications – When Activated – When Deactivated New Product List View Audience Filtering Updates…
- Posted On Features
Adobe Target UI Changes


Noticed something interesting in one of the Adobe Target Accounts that I have access to: a new user interface.
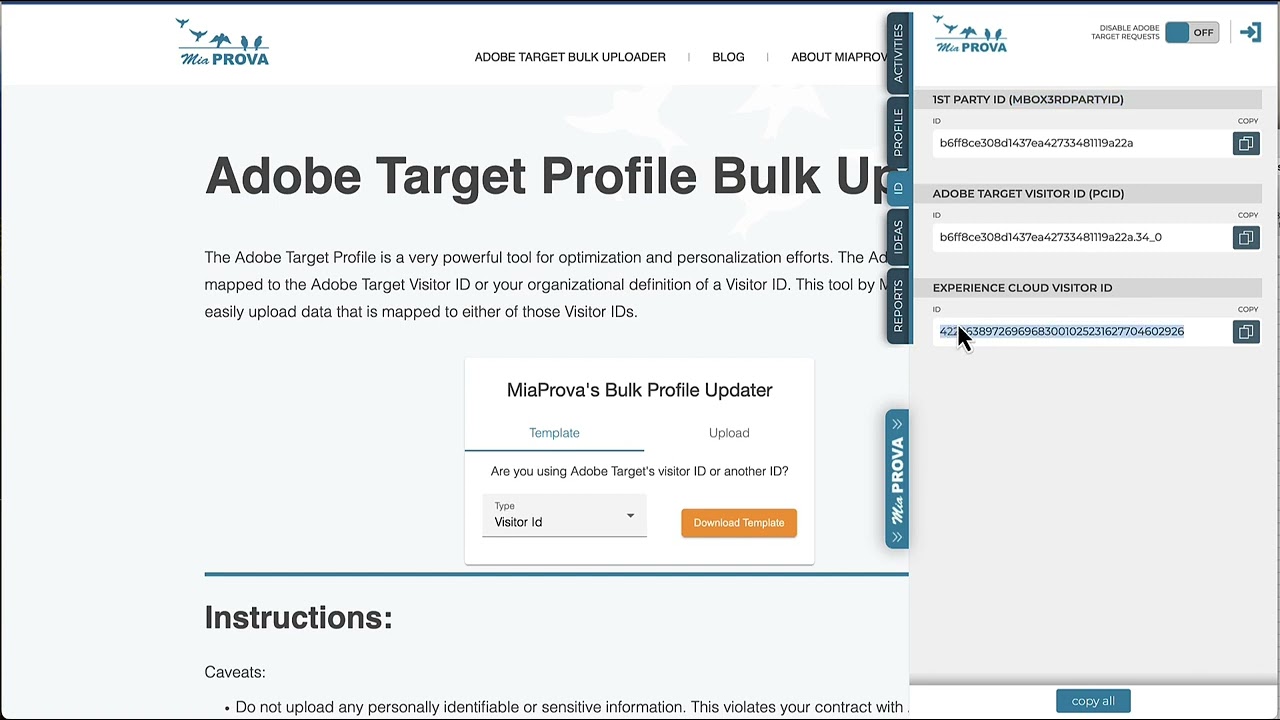
ECID or 1stPartyID


Question from one of our users/readers: I have question around the bulk upload and if we can use the experience…
- Posted On Features
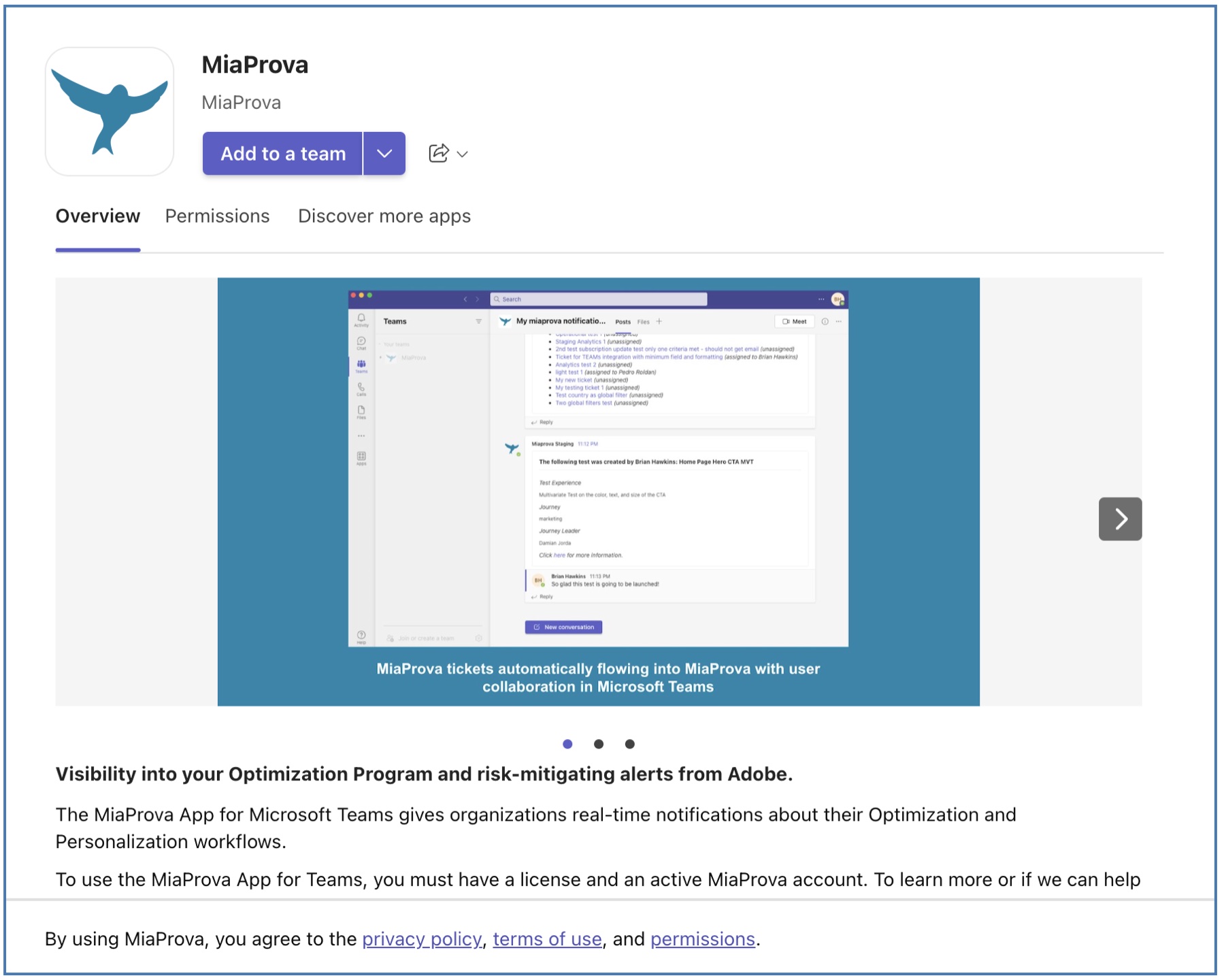
MiaProva connects Adobe Data to Microsoft Teams


This video demonstrates integrating your Microsoft Teams account with your MiaProva account and what the integration provides. MiaProva provides risk-mitigating…
- Posted On Features
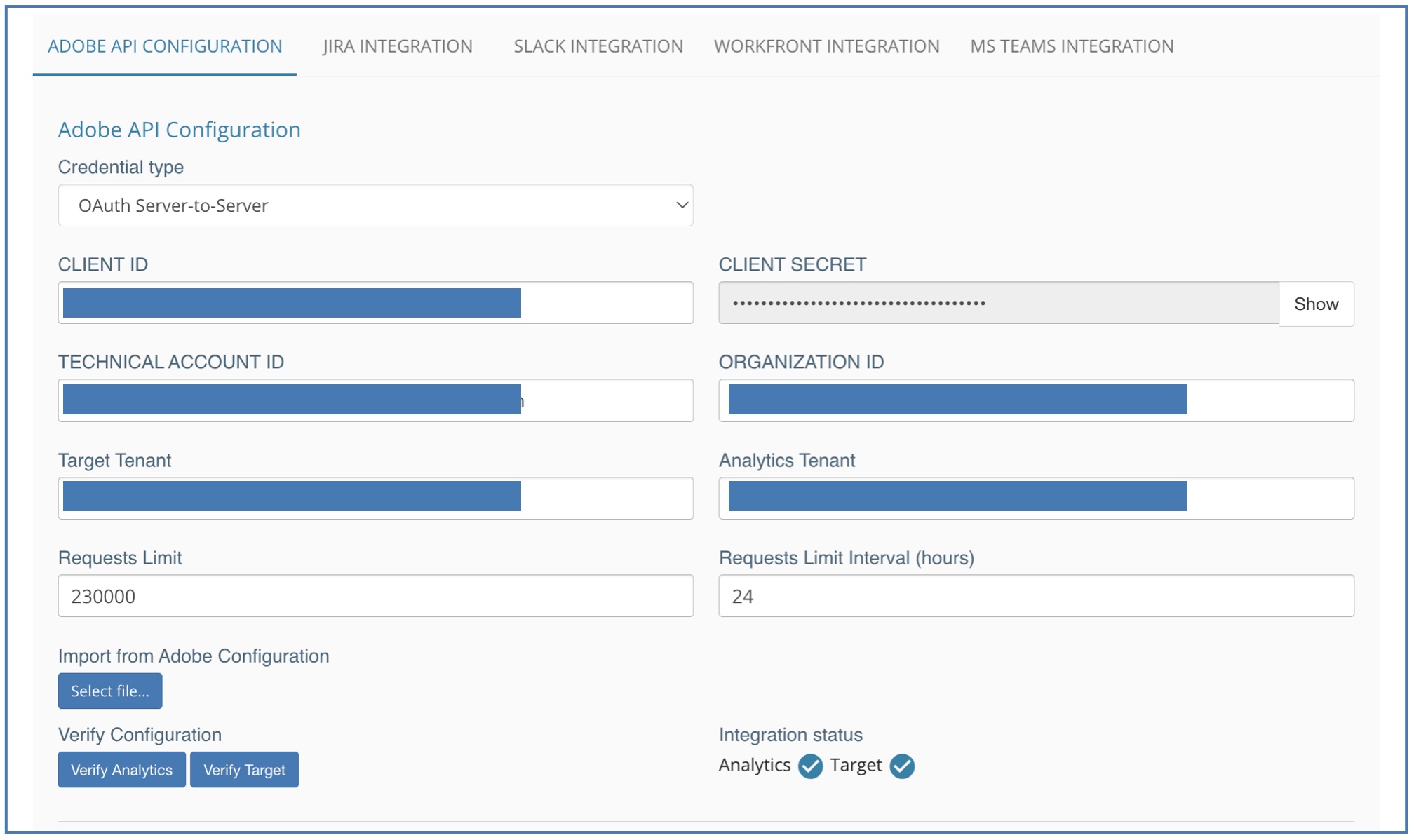
Adobe JWT and OAUTH


Here is a nice primer on how the Adobe Developer Console provides credentials to Projects within Adobe I/O. MiaProva was…